

- CHROME FOR MAC SHOW DEVELOPER HOW TO
- CHROME FOR MAC SHOW DEVELOPER CODE
- CHROME FOR MAC SHOW DEVELOPER PLUS
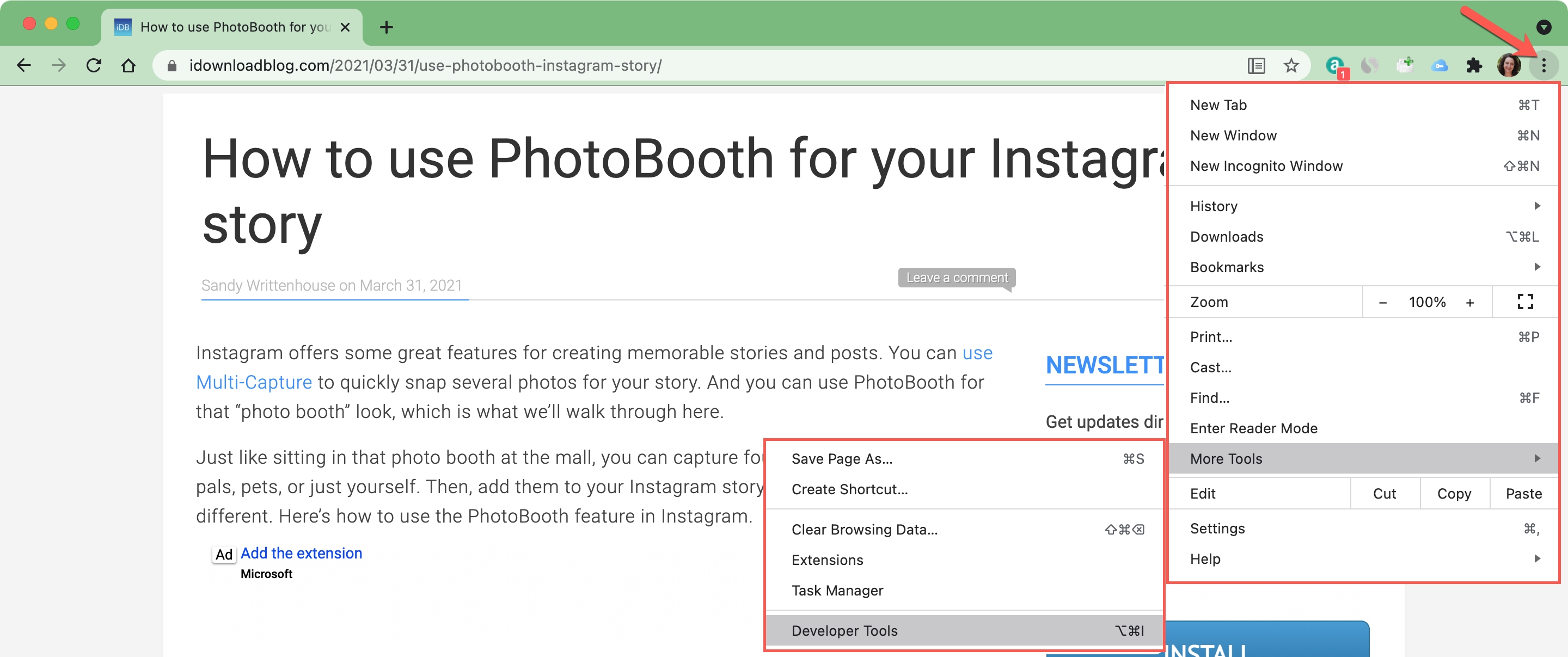
From within the developer tools click on the Network button.In the newer versions of Chrome, click the Wrench icon > Tools > Developer Tools.) to enable the Developer Tools. Use CTRL+SHIFT+I (or navigate to Current Page Control > Developer > Developer Tools.
CHROME FOR MAC SHOW DEVELOPER HOW TO
How to view each ajax request in Chrome developer tools? How to view Ajax HTTP requests in Chrome That’s probably the fastest route to learn dev tools.In Firefox, you could use Firebug which allows to view every http request that ajax calls are making. Oh, and also you can click at various places of dev tools and just see what’s showing up. The information from this chapter is enough to begin debugging, but later, especially if you do a lot of browser stuff, please go there and look through more advanced capabilities of developer tools. There are many more options in developer tools than covered here.
CHROME FOR MAC SHOW DEVELOPER CODE
When paused, we can debug – examine variables and trace the code to see where the execution goes wrong.

– “Step over”: run the next command, but don’t go into a function, hotkey F10. If we click it now, alert will be shown.Ĭlicking this again and again will step through all script statements one by one. – “Step”: run the next command, hotkey F9. Take a look at the “Call Stack” at the right. The execution has resumed, reached another breakpoint inside say() and paused there. Here’s what we can see after a click on it: If there are no additional breakpoints, then the execution just continues and the debugger loses control. – “Resume”: continue the execution, hotkey F8.

There are buttons for it at the top of the right panel. There’s also this keyword there that we didn’t study yet, but we’ll do that soon. Global has global variables (out of any functions).

You can also see their values highlighted right over the source. “anonymous”), the debugger jumps to the corresponding code, and all its variables can be examined as well. The debugger will show its value at any moment, automatically recalculating it in the process of execution.Ĭall Stack – shows the nested calls chain.Īt the current moment the debugger is inside hello() call, called by a script in index.html (no function there, so it’s called “anonymous”).
CHROME FOR MAC SHOW DEVELOPER PLUS
You can click the plus + and input an expression. Watch – shows current values for any expressions. They allow you to examine the current code state: Please open the informational dropdowns to the right (labeled with arrows).


 0 kommentar(er)
0 kommentar(er)
